One-line summary [问题简述]
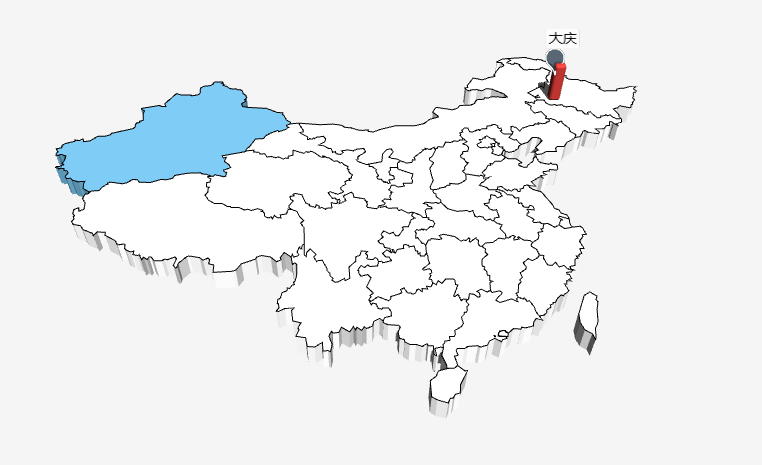
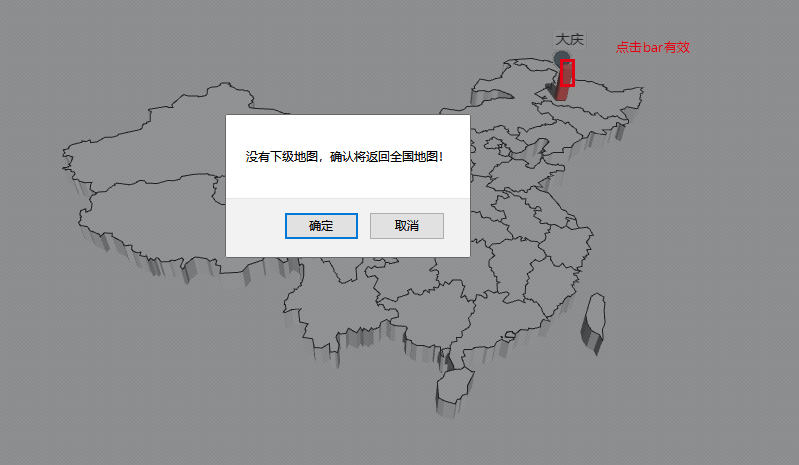
3DMap生成后,绑定鼠标单击事件,点击Map无效。如果Map上有3d bar,点击bar是有响应的。
Version & Environment [版本及环境]
- ECharts version [ECharts 版本]:
claygl, version 1.1.0
echarts, version 4.0.4
- Brower version [浏览器类型和版本]:
firefox 58
- OS Version [操作系统类型和版本]:
windows10
Expected behaviour [期望结果]
正常响应点击事件
ECharts option [ECharts配置项]
option = {
viewControl:{
distance:200
},
geo3D: {
map:"中国",
boxWidth: 100,
boxHeight: 10,
regionHeight: 3,
groundPlane: { // 沙盘
show: false
},
itemStyle: {
areaColor: '#1d5e98',
opacity: 1,
borderWidth: 1,
borderColor: '#000'
},
label: {
show: false,
distance:5,
textStyle: {
color: '#000', //Map初始化区域字体颜色
fontSize: 8,
opacity: 1,
backgroundColor: 'rgba(0,23,11,0)'
}
},
emphasis: {
label: {
show: false
}
},
light: { //光照阴影
main: {
color: '#fff', //光照颜色
intensity: 1.2, //光照强度
shadow: true, //是否显示阴影
alpha:55,
beta:10
},
ambient: {
intensity: 0.3
}
}
},
series:[
{
name: 'bar3D',
type: "bar3D",
coordinateSystem: 'geo3D',
barSize: 2, //柱子粗细
shading: 'lambert',
opacity: 1,
bevelSize:0.5,
label: {
show: true,
formatter: '{b}'
},
data: [{"name":"大庆","value":[125.03,46.58,300]}]
},
{
name: 'scatter3D',
type: "scatter3D",
coordinateSystem: 'geo3D',
symbol: 'pin',
symbolSize: 30,
opacity: 1,
label: {
show: false,
formatter: '{b}'
},
itemStyle: {
borderWidth: 0.5,
borderColor: '#fff'
},
data: [{"name":"大庆","value":[125.03,46.58,300]}]
}
]
}
myChart.on('click',function(e){
funcOnClick(e);
});
### Other comments [其他信息]
<!-- For example: Screenshot or Online demo -->
<!-- [例如,截图或线上示例 (JSFiddle/JSBin/Codepen)] -->


7条答案
按热度按时间nmpmafwu1#
修改为:
myChart.getZr().on('click',function(e){
funcOnClick(e);
});
Map上的点击事件分为数据区域和非数据区域的触发,加了getZr()后,不管是在非数据区域还是数据区域都能触发。
lsmd5eda2#
我的版本4.1.0,中国Map,单击事件无效,鼠标双击或者悬浮都能触发
update:
查看源代码
第二个或判断为true,点击被拦截,删掉后两个或判断后单击事件正常
eiee3dmh3#
@surui0419 能点击,但是获取不到区域的信息呀?而且点击scatter3D等,也会触发
k10s72fa4#
目前为止,echarts v4.2.0-rc.2, echarts-gl v1.1.1 geo3D中 单击事件还是无效
6ss1mwsb5#
只有series里配置的数据可以响应点击事件....
能否让map3d和其它3d GL组件同时联用?
h9vpoimq6#
@pissang 是否可以获取点击区域的名称
nuypyhwy7#
修改为:
myChart.getZr().on('click',function(e){
funcOnClick(e);
});
Map上的点击事件分为数据区域和非数据区域的触发,加了getZr()后,不管是在非数据区域还是数据区域都能触发。
可以点击了,但是拿不到点击的数据,这个怎么解决?