我正在创建一个黑暗的主题ResourceDictionary:
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<SolidColorBrush x:Key="Primary" Color="#008080"/>
<SolidColorBrush x:Key="PrimaryVariant" Color="#4DCECF"/>
<SolidColorBrush x:Key="Secondary" Color="#B894F6"/>
<SolidColorBrush x:Key="SecondaryVariant" Color="#9A66F4"/>
<SolidColorBrush x:Key="Background" Color="#131313"/>
<SolidColorBrush x:Key="Elevation1" Color="Black"/> <!--Placeholder-->
<SolidColorBrush x:Key="Elevation2" Color="Black"/> <!--Placeholder-->
<SolidColorBrush x:Key="Elevation3" Color="Black"/> <!--Placeholder-->
<SolidColorBrush x:Key="Elevation4" Color="Black"/> <!--Placeholder-->
<SolidColorBrush x:Key="OnPrimary" Color="Black"/>
<SolidColorBrush x:Key="OnSecondary" Color="Black"/>
<SolidColorBrush x:Key="OnBackground" Color="White"/>
</ResourceDictionary>我正在尝试计算不同海拔的颜色十六进制代码。为此,我使用我的目标背景颜色(即#131313),然后覆盖一个部分透明的白色层。
<Grid Grid.Row="1"
Grid.Column="2">
<Border Background="{DynamicResource Background}"/>
<Border Background="#0DFFFFFF"
Style="{StaticResource ElevationStyle}">
<TextBlock Text="5%"
Style="{StaticResource TextBlockStyle}"/>
</Border>
</Grid>所以这里我有两个重叠的边框,一个用#131313背景填充,另一个用#0DFFFFFFF背景填充。
#131313 + #0DFFFFFF = #1F1F1F
是否有一种方法可以自动计算生成的叠加颜色,以便在将基本背景颜色从#131313更改为其他颜色时可以看到新叠加值的结果?
我也希望能够显示此值。
<Grid Grid.Row="1"
Grid.Column="2">
<Border Background="{DynamicResource Background}"/>
<Border Background="#0DFFFFFF"
Style="{StaticResource ElevationStyle}">
<TextBlock Text="5%"
Style="{StaticResource TextBlockStyle}"/>
<TextBlock Text="**<Show the hex code here>**"
Style="{StaticResource TextBlockStyle}"/>
</Border>
</Grid>
1条答案
按热度按时间p1iqtdky1#
您可以像这样组合颜色:
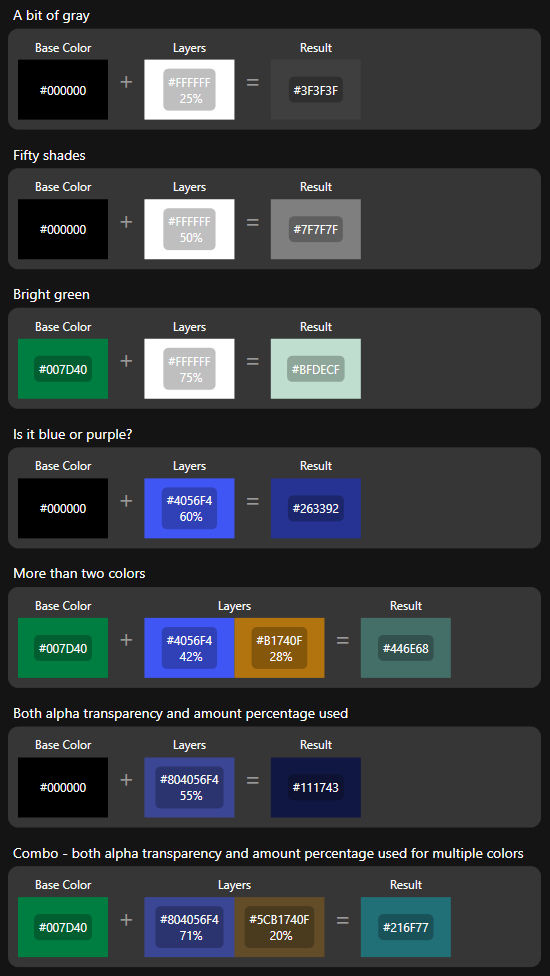
结果如下:
下面是演示的完整代码:
ColorCombiner.cs
型号
MainWindow.xaml.cs
MainWindow.xaml
我已经为这个任务整合了一个小的颜色混合库,它被称为DarkColors。

以下是它的功能: