如何设置在ReorderableListView内拖动子控件的边界
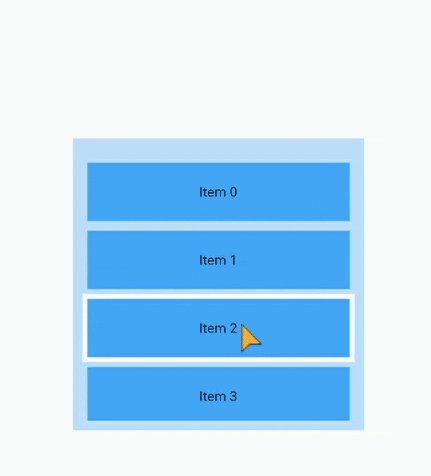
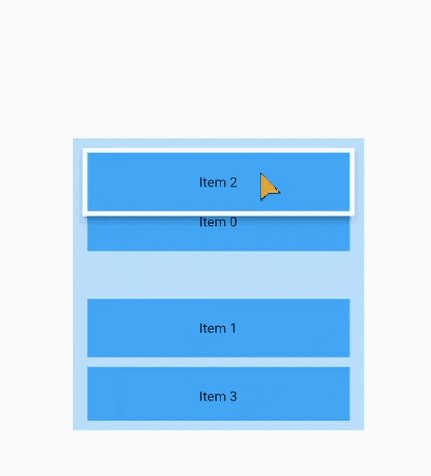
电流输出:-

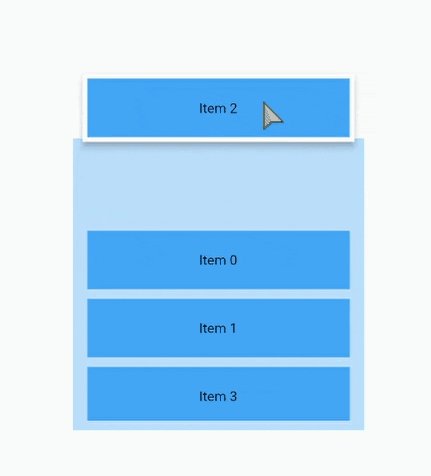
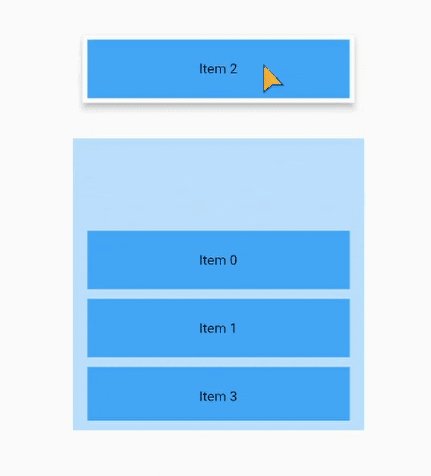
预期输出:-
可拖动子控件的移动距离不应超过蓝色Container控件。
重现问题的代码:-
import 'package:flutter/material.dart';
void main() => runApp(const ReorderableApp());
class ReorderableApp extends StatelessWidget {
const ReorderableApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text('ReorderableListView Sample')),
body: const ReorderableExample(),
),
);
}
}
class ReorderableExample extends StatefulWidget {
const ReorderableExample({super.key});
@override
State<ReorderableExample> createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<ReorderableExample> {
final List<int> _items = List<int>.generate(20, (int index) => index);
@override
Widget build(BuildContext context) {
return Center(
child: Container(
height: 300,
width: 300,
color: Colors.blue[100],
padding: const EdgeInsets.all(10),
child: Center(
child: ReorderableListView(
padding: const EdgeInsets.symmetric(vertical: 10),
children: <Widget>[
for (int index = 0; index < _items.length; index += 1)
Container(
key: Key('$index'),
height: 60,
margin: const EdgeInsets.all(5),
color: Colors.blue[400],
alignment: Alignment.center,
child: Text('Item ${_items[index]}'),
),
],
onReorder: (int oldIndex, int newIndex) {
setState(() {
if (oldIndex < newIndex) {
newIndex -= 1;
}
final int item = _items.removeAt(oldIndex);
_items.insert(newIndex, item);
});
},
),
),
),
);
}
}
1条答案
按热度按时间4c8rllxm1#
最后,经过大量的研究,我找到了一个使用
Overlay和OverlayEntry来满足此需求的解决方案这里有一个代码
做这种工作真的很有趣。谢谢@Ramji