我正在使用苹果官方教程学习SwiftUI:https://developer.apple.com/tutorials/swiftui/building-lists-and-navigation
一切都很完美,直到我尝试通过调用.navigationBarTitle在NavigationView上显示导航标题。
我试过刷新实时视图,重启Xcode,但它仍然没有出现。
下面是我代码:
import SwiftUI
struct LandmarkList : View {
var body: some View {
NavigationView {
List(landmarkData) { landmark in
LandmarkRow(landmark: landmark)
}
}
.navigationBarItem(title: Text("Done"))
.navigationBarTitle(Text("Landmarks"))
}
}
#if DEBUG
struct LandmarkList_Previews : PreviewProvider {
static var previews: some View {
LandmarkList()
}
}
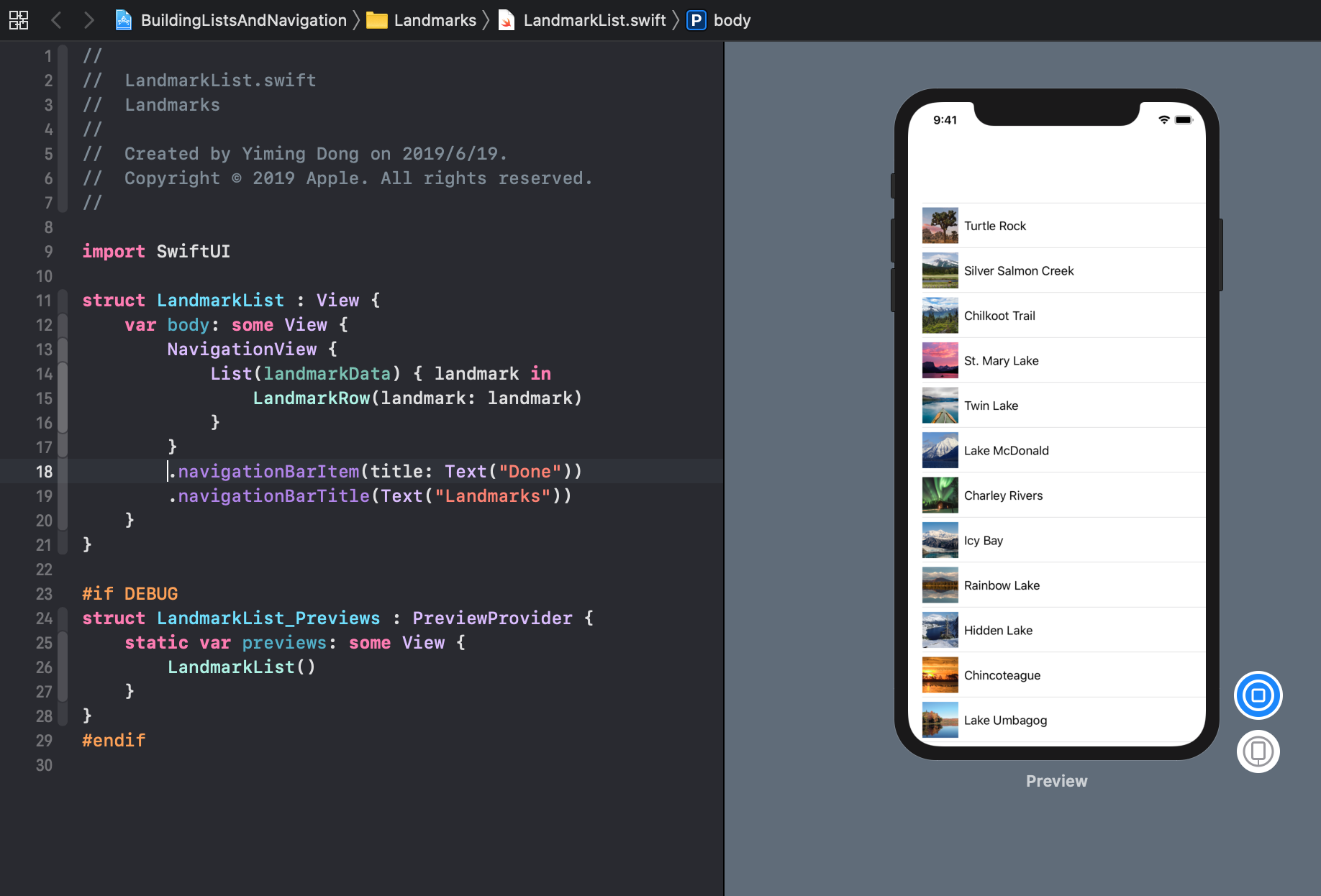
#endifXcode的外观如下所示:

根据教程,它应该显示导航标题,但在我的情况下没有。
你知道为什么吗?谢谢!
4条答案
按热度按时间j8yoct9x1#
.navigationBarTitle()和.navigationBarItem()是NavigationView内部的View上的修饰符,而不是NavigationView本身上的修饰符:如果你仔细想想,这是有道理的。随着
NavigationView中的View的变化,新的View规定了导航栏的标题和内容应该是什么。xnifntxz2#
描述:
NavigationView只是一些内容的容器,当你在页面之间导航时,内容会发生变化,但是NavigationView仍然存在。关键是
NavigationView在显示每个view的内容时会显示它的内容,所以它会封装到目的地。最后,您应该在导航内添加所有导航修饰符(在内容上)
示例:
ecfdbz9o3#
如果有人正在寻找导航标题与选项卡按钮,以下代码可能会有帮助-
rta7y2nd4#
如果您来到这里并使用
NavigationStack(事实上,自iOS 16以来,NavigationView有一个未来弃用的警告),只需将.navigationTitle("My title")修饰符放在NavigationStack的内容上,而不是放在NavigationStack本身上。例如: