这个让我头疼。也许我只是错过了一些愚蠢的事情,希望你们能帮助我。
在移动的设备上,整个html元素的宽度约为屏幕的80%。
在笔记本电脑上,缩小屏幕尺寸不会重现这个问题。HTML将如预期的那样完全大小。
以下是应用程序的链接,您可以自己查看:https://kaayo.vercel.app/
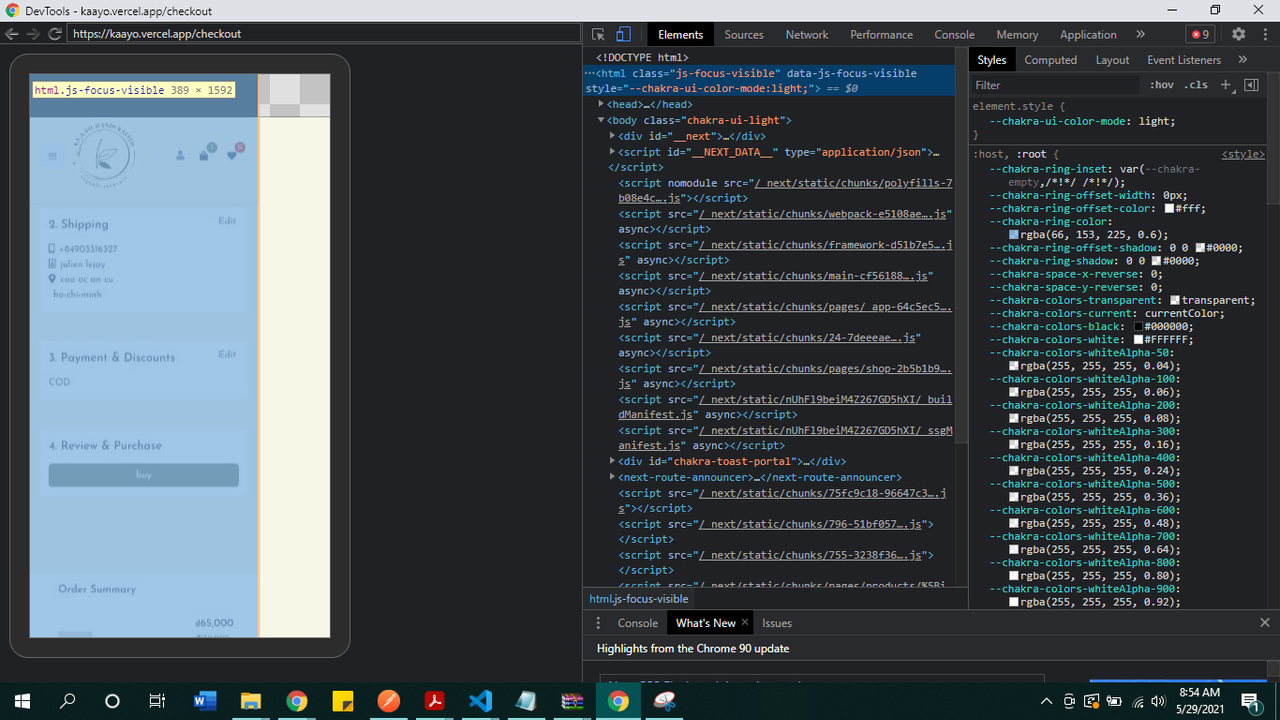
我试着用android devtools进行调试,结果显示:

最后,这是我的chakraTheme.js:
global: {
"html, body": {
color: "gray.600",
margin: "0",
padding: "0",
lineHeight: "tall",
fontWeight: "400",
backgroundColor: "bg.100",
},
body: { minHeight: "100vh" },
"input:focus": {
borderColor: "primary.200!important",
},
"a:hover": {
textDecoration: "none",
},
':focus:not(:focus-visible):not([role="dialog"]):not([role="menu"])': {
boxShadow: "none !important",
},
},如果你还需要什么就告诉我。
谢谢您的帮助!
1条答案
按热度按时间z4bn682m1#
罪魁祸首可能是盒子大小属性。尝试box-sizing: