[
相关平台
微信小程序
小程序基础库: 2.31.0
使用框架: React
复现步骤
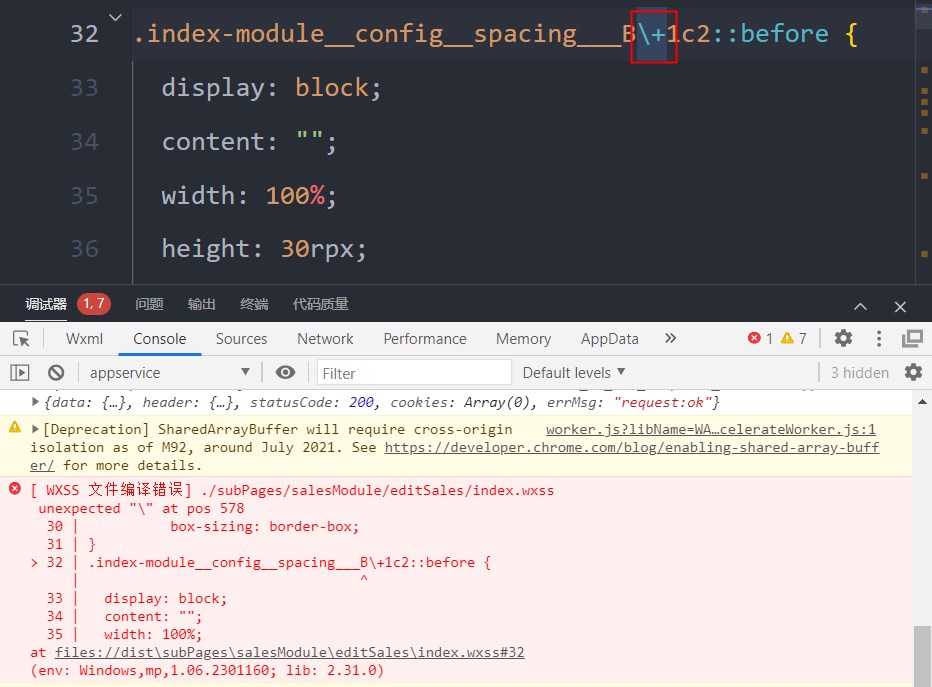
yarn dev:weapp 启动项目,查看 wxss 文件,在类名中会出现 \+ 的乱码
期望结果
编译后类名正常,不会出现乱码
实际结果
使用 sass modules 的情况下,编译后部分类名会出现乱码

环境信息
Taro CLI 3.6.6 environment info:
System:
OS: Windows 10 10.0.19044
Binaries:
Node: 14.11.0 - D:\dev-tools\nodejs\node.EXE
Yarn: 1.22.18 - ~\AppData\Roaming\npm\yarn.CMD
npm: 6.14.8 - D:\dev-tools\nodejs\npm.CMD
npmPackages:
@tarojs/components: 3.6.6 => 3.6.6
@tarojs/mini-runner: 3.6.6 => 3.6.6
@tarojs/plugin-framework-react: 3.6.6 => 3.6.6
@tarojs/plugin-platform-alipay: 3.6.6 => 3.6.6
@tarojs/plugin-platform-h5: ^3.6.6 => 3.6.6
@tarojs/plugin-platform-jd: 3.6.6 => 3.6.6
@tarojs/plugin-platform-qq: 3.6.6 => 3.6.6
@tarojs/plugin-platform-swan: 3.6.6 => 3.6.6
@tarojs/plugin-platform-tt: 3.6.6 => 3.6.6
@tarojs/plugin-platform-weapp: 3.6.6 => 3.6.6
@tarojs/react: 3.6.6 => 3.6.6
@tarojs/runtime: 3.6.6 => 3.6.6
@tarojs/taro: 3.6.6 => 3.6.6
@tarojs/webpack-runner: 3.6.6 => 3.6.6
babel-preset-taro: 3.6.6 => 3.6.6
eslint-config-taro: 3.6.6 => 3.6.6

react: ^17.0.2 => 17.0.2
taro-ui: ^3.0.0-alpha.3 => 3.0.0-alpha.10
4条答案
按热度按时间n53p2ov01#
开启webpack5后确实解决了上述问题,但是字体图标又无法引入了......
(之前3.5.x的版本,打包后没有log信息,后端人员排查bug比较麻烦,看到3.6.6修复了,准备说升级一下,结果折腾了一天,从scss编译到webpack5报错,关闭prebundle,再到iconfont无法引入......)
(ps:今天升级3.6.6,折腾了一天了,还没弄好,之前版本因为正式环境的log打印没法用,看到3.6.6可以用了,为了方便后端排查bug,想着升级一下,结果从sass编译错误,开启webpack5解决,结果开启webpack5又会出现import错误,关闭prebundle解决,结果又出现iconfont引用错误........)
cyej8jka2#
从sass编译错误,开启webpack5解决,结果开启webpack5又会出现import错误,关闭prebundle解决,结果又出现iconfont引用错误
@ko-yuki 麻烦分别提供一下这些问题的 Demo
ipakzgxi3#
从sass编译错误,开启webpack5解决,结果开启webpack5又会出现import错误,关闭prebundle解决,结果又出现iconfont引用错误
@ko-yuki 麻烦分别提供一下这些问题的 Demo
https://github.com/ko-yuki/demo-bug/tree/master/taro-v3.6.6
@Chen-jj
wlp8pajw4#
解决了吗