文章39 | 阅读 23220 | 点赞0
JavaScript学习笔记39-用JavaScript写Selenium脚本
前面38篇文章介绍了JavaScript的基础知识和简单应用练习。学了这个脚本语言的基础知识之后,我们的目的是什么?当然是应用。这篇,我们就来介绍如何写你的第一条JavaScript+Selenium的自动化测试脚本。在写脚本之前,我们需要安装一些必要的环境。
- 安装运行JavaScript的环境,Nodejs
之前会不会有这样写法。我写完了一个javascript的脚本,我怎么去运行它,是不是我还要写到一个html,然后用浏览器运行。但是,我本来就是测试浏览器测试,我如何测试浏览器的自动化运行呢。这里我们采用nodejs来运行我们的自动化测试脚本,你的脚本格式是.js结尾的后缀文件。
到https://nodejs.org/en/,去下载windows版的安装文件,下载好了之后。默认安装,安装好了,打开cmd窗口,输入node -v, 如果返回是有效版本,说明安装正常,例如我的是v6.10.2
- 安装selenium-webdriver
因为我们要写基于Selenium的JavaScript脚本,所以,我们要下载webdriver,和Python中命令行安装selenium-webdriver差不多,这里在cmd输入:npm install selenium-webdriver,具体如下图。
3.第一个js自动化测试脚本
打开notepad++, 新建一个js文件,输入以下内容,保存为baidu.js
var webdriver = require('selenium-webdriver'),By = webdriver.By,until = webdriver.until;var driver = new webdriver.Builder().forBrowser('chrome').build();driver.get('https://www.baidu.com');driver.findElement(By.id('kw')).sendKeys('selenium');driver.findElement(By.id('su')).click();driver.wait(until.titleIs('selenium_百度搜索'));driver.quit();
上面代码风格看起来感觉有语法错误,你错了,我如果写成下面这样,你就理解了。
var webdriver = require('selenium-webdriver'), By = webdriver.By, until = webdriver.until;var driver = new webdriver.Builder().forBrowser('chrome').build();driver.get('https://www.baidu.com');driver.findElement(By.id('kw')).sendKeys('selenium');driver.findElement(By.id('su')).click();driver.wait(until.titleIs('selenium_百度搜索'));driver.quit();
- 运行js脚本
现在百度搜索用JavaScript写Selenium自动化测试脚本的资料很少,有些,可能nodejs的版本最新的问题,连运行脚本命令都不对。正确的做法是:打开cmd,先cd到你的脚本所在的目录路径,例如桌面,然后输入命令:node baidu.js
备注:
上面脚本,会自动打开谷歌chrome浏览器,运行代码,没有报错,很成功。先来看看nodejs这个软件是什么原理:
Node.js是一个Javascript运行环境(runtime)。实际上它是对Google V8引擎进行了封装。V8引 擎执行Javascript的速度非常快,性能非常好。Node.js对一些特殊用例进行了优化,提供了替代的API,使得V8在非浏览器环境下运行得更好。所以在chrome上运行很好。
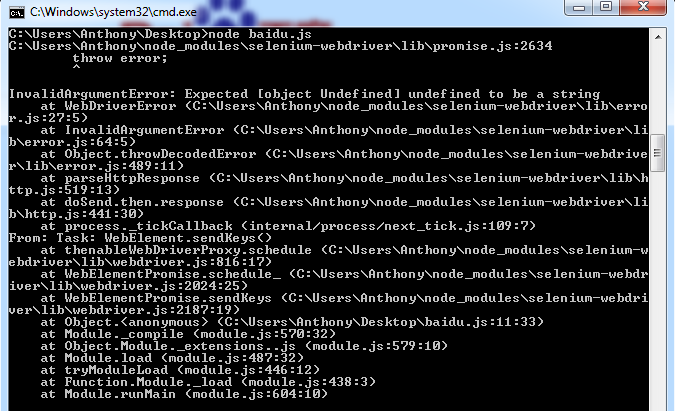
假如,改成fiefox运行呢,把上面脚本中chrome改成fiefox,运行一下,发现报错,我这边报错如下:
看到这个报错,我就不想用JavaScript来进行Selenium的web自动化测试。你想想,你好不容易写好了一个测试脚本,结果只能在chrome上面运行,firefox上通不过,也行未来通过更新firefox上的geckodriver(.exe)能解决这个问题。
- 读开源项目的JavaScript源码
如果你对JavaScript感兴趣,已经学好了基本知识,想提高,我建议你去读开源项目的JavaScript源码。这里就有一个很好的项目,selenium-webdriver,你可以读这个开源的代码。这里告诉你文件路径:
C:\Users\Anthony\node_modules\selenium-webdriver\lib(这个是我机器上默认安装路径)
在这个lib路径下有一个webdriver.js的文件,你可以用notepad++打开,可以看到里面很多webdriver的常用方法,例如sendKeys()等。通过对这些方法的学习,你可以形成好的代码风格,和属性在JavaScript中的webdriver各个方法的名称和使用方法。
- 个人建议
学习到这里,掌握了如何用JavaScrip写Selenium脚本后,我也不想打算继续学习和写文章介绍关于JavaScript如何写Selenium自动化测试脚本。通过Python和JavaScript自动化脚本的代码风格比较,还有就是浏览器兼容性考虑,我暂时觉得,我不喜欢JavaScript来编写Selenium的自动化测试脚本。毕竟,你要考虑,如果采用JavaScript写脚本,如何管理大量的JS脚本,如何生成报告,如何写一个比较完善的自动化测试框架等,还是建议,放弃用JavaScript写自动化测试脚本。也行,JavaScript在其他方面有优势,例如前端编程。
版权说明 : 本文为转载文章, 版权归原作者所有 版权申明
原文链接 : https://blog.csdn.net/u011541946/article/details/71023440
内容来源于网络,如有侵权,请联系作者删除!