文章30 | 阅读 14612 | 点赞0
ReactJS学习系列课程(React react常用架构分析)

最近学习React框架,与其说react是一个新的框架,不如过React是一个新的思想,新的尝试,做惯了前端框架的工程师都知道,MVC,MVVM一直被大家公认为一个非常不错的模式,但是Facebook的工程师确不以为然,推陈出现,创作了这个新的开始,对于一个新的模式,必然有新的架构出现,今天我们来看看React常用架构是什么样的呢?当然这并不是唯一,但是大同小异,万变不离其宗。
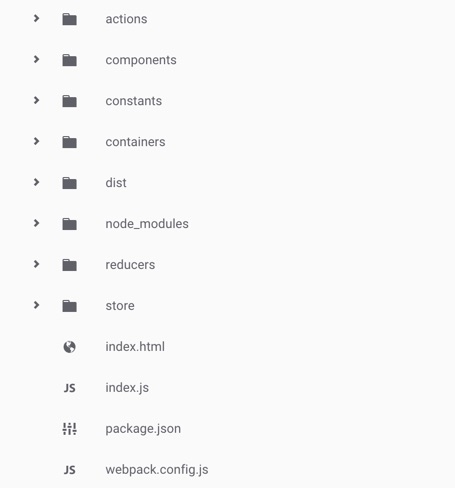
我们看下面这张架构图:
下面我们逐一进行分析:
package.json
这个文件在常用不过了,任何一个项目都会看到,基本我们所有的依赖库都是通过package.json, 也就是npm进行安装的,这样也方便多人合作, 如果有需要我们也可以同样引进bower.json. 对于这个文件中 主要有三个模块:
- dependencies: 产品环境依赖库
- devDependencies: 开发环境依赖库
- scripts: 执行脚本, 比如通过npm 启动代理服务器。
webpack.config.js
这个文件在webpack章节已经讲到了,在此不做过多分析。
index.js
这是整个程序的入口文件, 定义了最上层的导入库,我们用webpack大包,也是从这个入口开始的哦,当然也包括css导入。
containers文件夹
从定义上讲,这是一个容器,我们大可以定义为App.js, 这个容易包含了所有的组件。可以称之为组件和路由的组合体。
constants文件夹
对于任何一个项目而言,都会用到公众常量的问题,Facebook的架构中通常会将这个常量提取出来,向下面代码:
export const ADD_TODO = 'ADD_TODO';
export const DELETE_TODO = 'DELETE_TODO';
export const EDIT_TODO = 'EDIT_TODO';
export const COMPLETE_TODO = 'COMPLETE_TODO';
export const COMPLETE_ALL = 'COMPLETE_ALL';
export const CLEAR_COMPLETED = 'CLEAR_COMPLETED';components文件夹
这个顾名思义,就是所有组件应该存放的地方,比如button, header, footer等等,还有一些组合组件都要放在这里。
actions 文件夹
如果我们要用redux来处理数据,管理react的state, 用户交互过程中必然会触发很多的action, 比如增删改查等等,所以我们需要对这些action做相应的管理。
像下面的代码:
import * as types from '../constants/ActionTypes';
export function addTodo(text) {
return { type: types.ADD_TODO, text };
}
export function deleteTodo(id) {
return { type: types.DELETE_TODO, id };
}
export function editTodo(id, text) {
return {type: types.EDIT_TODO, id, text };
}
export function completeTodo(id) {
return { type: types.COMPLETE_TODO, id };
}
export function completeAll() {
return { type: types.COMPLETE_ALL };
}
export function clearCompleted() {
return {type: types.CLEAR_COMPLETED};
}reducers 文件夹
个人理解,如果想通过react-redux 来管理react状态,我们需要通过创建reducer, 在reducer我们可以结合action对数据做过滤删除,添加的工作。
store 文件夹
这是一个数据仓库的位置,我们创建的reducer , 需要通过createStore存储在一个仓库中,createStore这个function来自redux库,也就说在项目中,我们既需要引入react-redux,也需要引入原有的redux库。
以上就是常用的react架构,这也是官方推荐的一个方式,当然还有其他的架构,原理上比较相似,大家只做参考,毕竟架构师的思想的独立的。
版权说明 : 本文为转载文章, 版权归原作者所有 版权申明
原文链接 : https://blog.csdn.net/jiangbo_phd/article/details/51774754
内容来源于网络,如有侵权,请联系作者删除!