文章17 | 阅读 14157 | 点赞0
【QT】QT从零入门教程(七):图像适应窗口
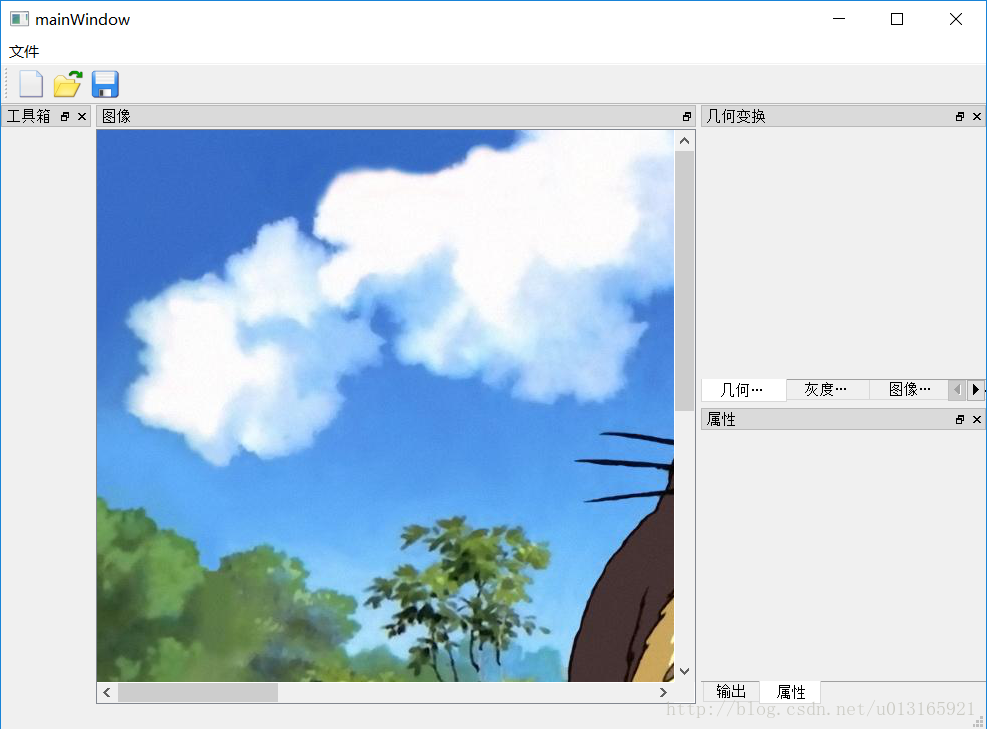
在第5节里,我们讲解了初始化图像框QLabel的方法,用于显示图像。在第6节里,运用QDockWidget实现了基本窗口布局。在显示图像时,如果打开比QLabel大的图像,会自动出现滚动条。这样能保证图像完整地显示在窗口中,通过滚动条可以查看整张图像。
同时也带来了问题,因为现在手机相机的像素都很高,随随便便打开一张图像,都会超出软件的窗口大小,显示部分可能只是冰山一角,对图像进行查看或是操作都很麻烦。
铺满窗口与自适应窗口
基于这个问题,提出了一个简单粗暴的解决方法。需要声明的是,这里实现的效果主要是用于学习而不是实际工作,对图像的操作也主要用于学习图像处理的各模块,所以允许图像出现失真情况,即图像在适应窗口的过程中更改了原本大小,造成了图像失真。如果需要高精度,那这个方法就不适合了。
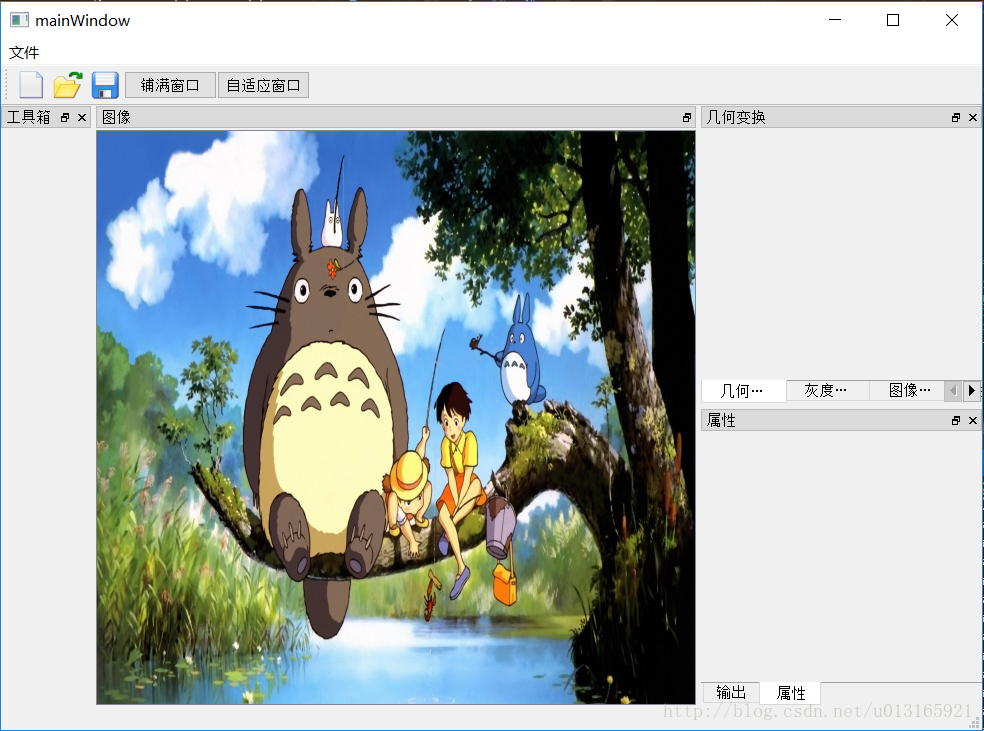
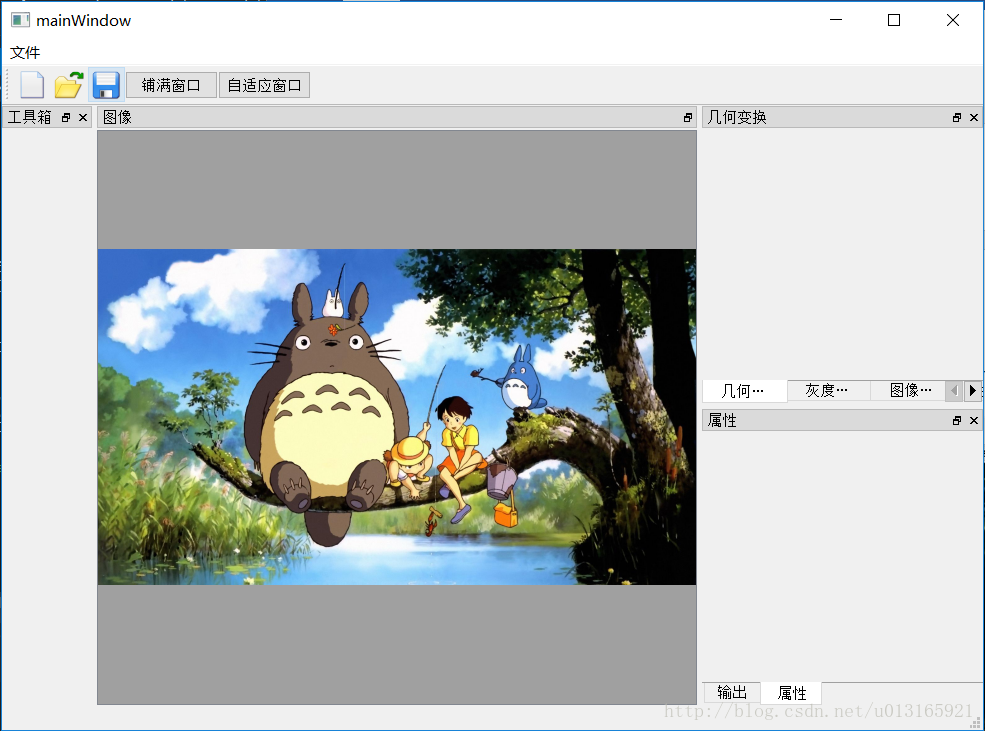
以工具栏为例,创建两个按钮,一个“铺满窗口”,一个“自适应窗口”。顾名思义,前者是将图像铺满整个窗口,可能造成图像变形不协调,后者是保持图像原宽高比,进行缩放,自适应窗口大小。
首先确定思路,创建一个新的工具栏和两个按钮,给两个按钮添加相应槽函数。
// 这里只是个示范,仅是界面效果,可自行更改为其他控件,槽函数才是核心。
QPushButton *button_full = new QPushButton(tr("铺满窗口")); // 创建按钮
QPushButton *button_auto = new QPushButton(tr("自适应窗口")); // 创建按钮
connect(button_full, SIGNAL(clicked()), this, SLOT(fullSize())); // 信号与槽
connect(button_auto, SIGNAL(clicked()), this, SLOT(autoSize()));
ui.mainToolBar->addWidget(button_full);
ui.mainToolBar->addWidget(button_auto);下一步,完善按钮功能,编写槽函数。
铺满窗口:
void mainWindow::fullSize() // 铺满窗口
{
// 这里需要说明,QScrollArea* scrollArea是之前已定义的,因为跨函数使用,
// 所以我们需要把它改成在头文件中定义,作为mainWindow的private私有变量,
// 方便跨函数调用,这个应该好理解。遇到相似情况也是一样的处理方法。
// scaled 是QT自带的图像缩放函数,Qt::SmoothTransformation可以使缩放效果更佳。
QImage Img = imgLabel->pixmap()->toImage().scaled(scrollArea->width() - 2, scrollArea->height() - 2, Qt::IgnoreAspectRatio, Qt::SmoothTransformation);
imgLabel->setPixmap(QPixmap::fromImage(Img));
imgLabel->resize(Img.width(), Img.height());
}自适应窗口:
void mainWindow::autoSize() // 自适应窗口
{
QImage Img;
double ImgRatio = 1.0 * imgLabel->pixmap()->toImage().width() / imgLabel->pixmap()->toImage().height(); // 图像宽高比
double WinRatio = 1.0 * (scrollArea->width() - 2) / (scrollArea->height() - 2); // 窗口宽高比
if (ImgRatio > WinRatio) // 图像宽高比大于图像宽高比
{
Img = imgLabel->pixmap()->toImage().scaled((scrollArea->width() - 2), (scrollArea->width() - 2) / ImgRatio, Qt::IgnoreAspectRatio, Qt::SmoothTransformation);
}
else // 图像宽高比小于等于图像宽高比
{
Img = imgLabel->pixmap()->toImage().scaled((scrollArea->height() - 2) * ImgRatio, (scrollArea->height() - 2), Qt::IgnoreAspectRatio, Qt::SmoothTransformation);
}
imgLabel->setPixmap(QPixmap::fromImage(Img)); // 显示图像
imgLabel->resize(Img.width(), Img.height());
}版权说明 : 本文为转载文章, 版权归原作者所有 版权申明
原文链接 : https://blog.csdn.net/u013165921/article/details/79380638
内容来源于网络,如有侵权,请联系作者删除!