文章17 | 阅读 14749 | 点赞0
【QT】QT从零入门教程(十四):标准颜色对话框类QColorDialog
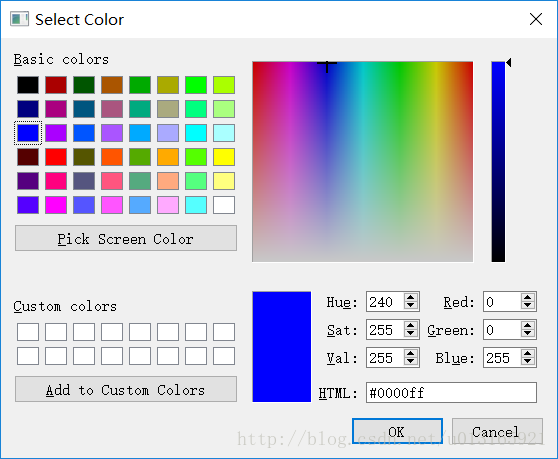
Qt中提供了一些标准的对话框,用于实现一些常用的预定义功能,本节要讲的是颜色对话框QColorDialog,它是在标准文件对话框的基础之上添加一些布局实现的。
测试程序:
QColor color = QColorDialog::getColor(Qt::white, this); // 设定对话框打开时默认选择的颜色
QString msg = QString("r: %1, g: %2, b: %3").arg( QString::number(color.red()), // 获取颜色
QString::number(color.green()),
QString::number(color.blue()));
QMessageBox::information(NULL, "Selected color", msg);示例
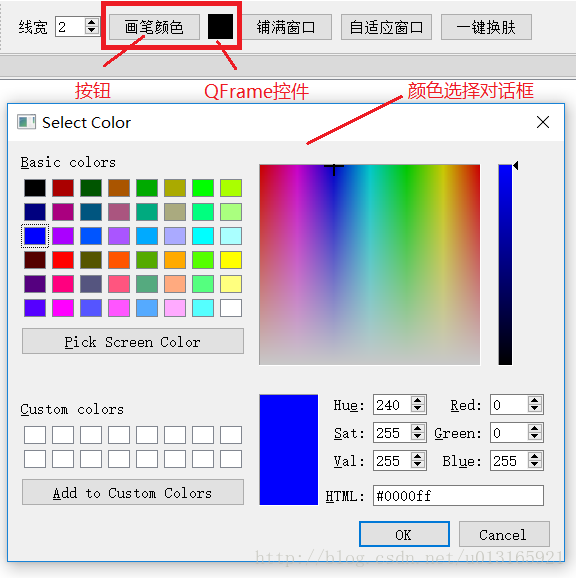
进入正题,首先是创建一个按钮和一个QFrame控件,点击按钮后弹出颜色对话框,选择好颜色之后,QFrame控件显示相应的颜色。大致效果如下图所示:
// 头文件
private:
QPushButton *colorBtn;//标准颜色对话框类
QFrame *colorFram;
private slots:
void setColor();// cpp
// 按钮
colorBtn= new QPushButton(tr("画笔颜色"));
connect(colorBtn, SIGNAL(clicked()), this, SLOT(setColor()));
// QFrame控件
colorFram= new QFrame;
colorFram->setFrameShape(QFrame::Box); // 形状
colorFram->setPalette(QPalette(Qt::black)); // 初始颜色
colorFram->setAutoFillBackground(true); // 填充
colorFram->setFixedSize(25, 25); // 固定大小
void mainWindow::setColor() // 槽函数
{
QColor c = QColorDialog::getColor(Qt::blue); // 颜色选择对话框
if (c.isValid())
{
frame_color->setPalette(QPalette(c));
}
}版权说明 : 本文为转载文章, 版权归原作者所有 版权申明
原文链接 : https://blog.csdn.net/u013165921/article/details/79403006
内容来源于网络,如有侵权,请联系作者删除!