文章26 | 阅读 13289 | 点赞0
swift详解之十八------------ScrollView
ScrollView
注:本小节详细介绍scrollView的用法
UIScrollView是一个能够滚动的视图控件,可以用来展示大量的内容,并且可以通过滚动查看所有的内容
UIScrollView的用法,将需要展示的内容添加到UIScrollView中
设置UIScrollView的contentView属性,告诉UIScrollView所有内容的尺寸
let scroll = UIScrollView();
scroll.backgroundColor = UIColor.grayColor()
scroll.frame = CGRectMake(10, 30, 100,150) //设置scrollview的大小
scroll.contentSize = CGSizeMake(400, 150) //内容大小
scroll.pagingEnabled = true //是否支持分页
//scroll.contentOffset = CGPointMake(0, -10)
scroll.contentInset = UIEdgeInsets(top: 10,left: 10,bottom: 10,right: 10) //内边距
let imageView = UIImageView(image: UIImage(named: "dog1"))
imageView.frame = CGRectMake(10, 10, 80, 130)
scroll.addSubview(imageView)
let imageView1 = UIImageView(image: UIImage(named: "dog2"))
imageView1.frame = CGRectMake(100+10, 10,80, 130)
scroll.addSubview(imageView1)
let imageView2 = UIImageView(image: UIImage(named: "dog3"))
imageView2.frame = CGRectMake(100*2+10, 10, 80, 130)
scroll.addSubview(imageView2)
let imageView3 = UIImageView(image: UIImage(named: "dog4"))
imageView3.frame = CGRectMake(100*3+10, 10, 80, 130)
scroll.addSubview(imageView3)
self.view.addSubview(scroll)这里我创建了一个scrollview 并设置的一些属性(都有注释) , 然后 添加了四个小狗的图片 。 效果就是横向拖动可轮换显示四张图
滑动可轮换
下面介绍一个可缩放的示例
let scrollview = UIScrollView();
scrollview.frame = CGRectMake(10, 200, viewWidth-20, 300)
scrollview.backgroundColor = UIColor.purpleColor()
scrollview.contentInset = UIEdgeInsets(top: 10, left:0, bottom: 0, right: 0)
imageView4 = UIImageView(image: UIImage(named: "pic1"))
imageView4!.frame = CGRectMake(0, 10,viewWidth-20, 280)
scrollview.addSubview(imageView4!)
scrollview.contentSize=CGSizeMake( viewWidth-20, 300);
scrollview.maximumZoomScale=2.0; //设置最大伸缩比例
scrollview.minimumZoomScale=0.5; //设置最小伸缩比例同样是设置一些基本属性 , 然后设置伸缩比例
class ViewController: UIViewController , UIScrollViewDelegate让我们的controller实现UIScrollViewDelegate这个协议
scrollview.delegate = self把scrollview的代理 设成当前对象
//告诉scrollview要缩放的是哪个子控件
func viewForZoomingInScrollView(scrollView: UIScrollView) -> UIView? {
return imageView4
}然后实现这个方法,告诉scrollview要缩放的是哪个子控件
运行看看 确实可以缩放了。。
下面看看UIScrollViewDelegate 中的一些其他的事件
func scrollViewDidScroll(scrollView: UIScrollView) {
print("只要滚动了就会触发哦。")
}
func scrollViewWillBeginDragging(scrollView: UIScrollView) {
print("开始拖拽视图")
}
func scrollViewDidEndDragging(scrollView: UIScrollView, willDecelerate decelerate: Bool) {
print("结束滚动")
}
func scrollViewWillBeginDecelerating(scrollView: UIScrollView) {
print("将开始降速时")
}
func scrollViewDidEndDecelerating(scrollView: UIScrollView) {
print("减速停止了时执行,手触摸时执行执行")
}
func scrollViewDidEndScrollingAnimation(scrollView: UIScrollView) {
print("滚动动画停止时执行,代码改变时触发,也就是setContentOffset改变时")
}
func scrollViewDidEndZooming(scrollView: UIScrollView, withView view: UIView?, atScale scale: CGFloat) {
print("完成放大缩小时调用")
}这里面都清楚的记载了什么时候执行。。很清楚,大家可以试试
最后再附上这些实例的源码(本实例在xcode 7 beta上实现) :scrollview
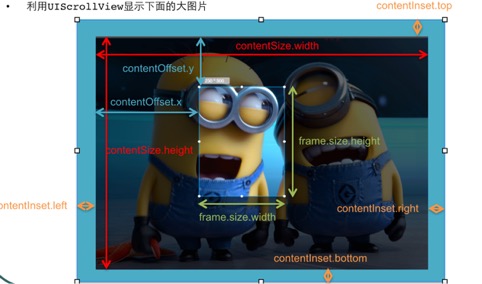
都提交了发现还少点什么 , 原来少了这个图 。(本图来源于网络)
学习iOS,有他就够了,小码哥视频,传智、黑马、各种swift书籍
版权说明 : 本文为转载文章, 版权归原作者所有 版权申明
原文链接 : https://blog.csdn.net/u010586842/article/details/48109757
内容来源于网络,如有侵权,请联系作者删除!